前言
本文基于尚硅谷Web前端基础教程发布,你也可以理解成这是一篇尚硅谷教程笔记,当然这里也有我的一些经验总结

ps:(好抽象的玩意
像现实中儿子继承父亲财产一样,子标签也会继承父标签的一些相关样式[1]在web中你也可以通过定义父标签来让子标签更改样式,使我们更容易开发(如果有一天你不知道一个标签规则的作用是什么,你不妨想想没有了这个标签规则将会发生什么)
我们可以这样运用
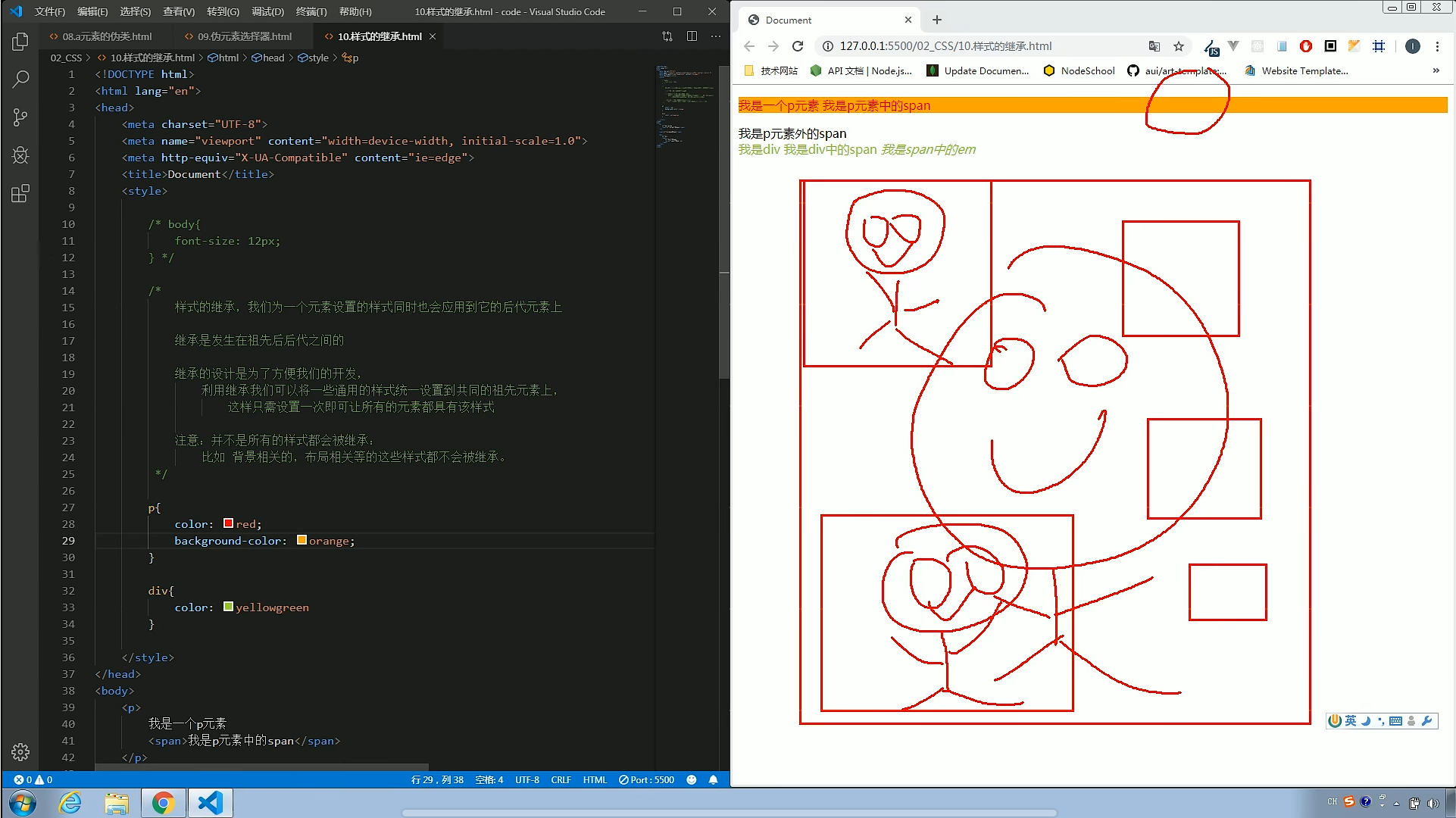
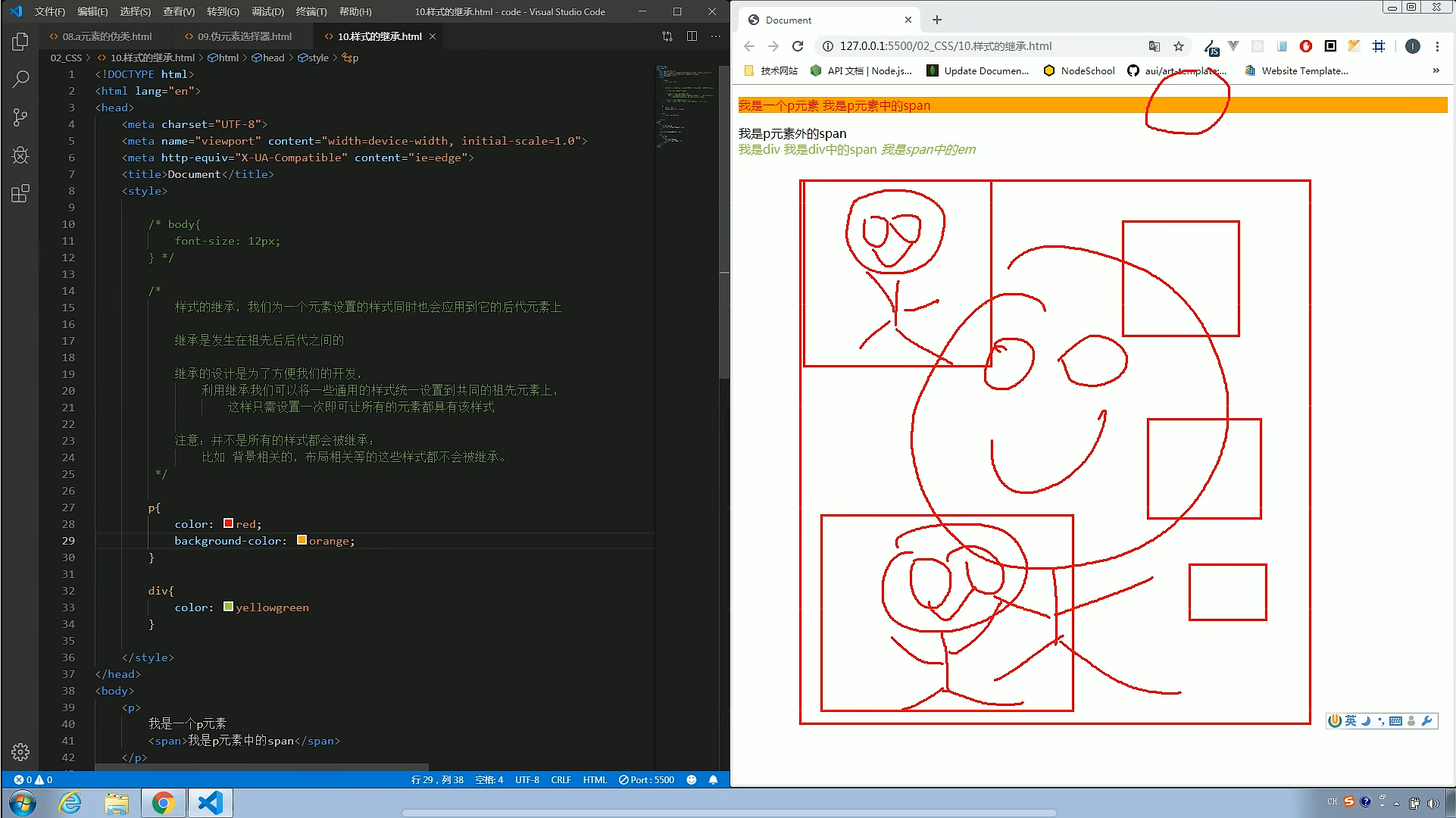
1 | <style> |
注意,行内元素不能套块元素

这是怎么回事呢,我没有给span设置样式啊,他怎么自己变成红色了?这就要归功于继承了:设置了父元素的样式后子元素也会跟着改变
利用继承我们可以将一些通用的样式统一设置到共同的祖先样式上,这样只设置一次即可让所有的样式都被继承
说了这么多那些样式是可以继承,那些样式不能继承呢?
1)行内和块元素等可以被继承
2)背景布局等元素不可以被继承
说起这个我也有一个坑,当时的代码是这么写的
1 | <p> |
乍一看没什么问题,p元素设置背景颜色为金色,可我忘了还有继承这一说导致最后变成了这样
两个标签两个范围都变成了金色,所以我改善后是这么写的
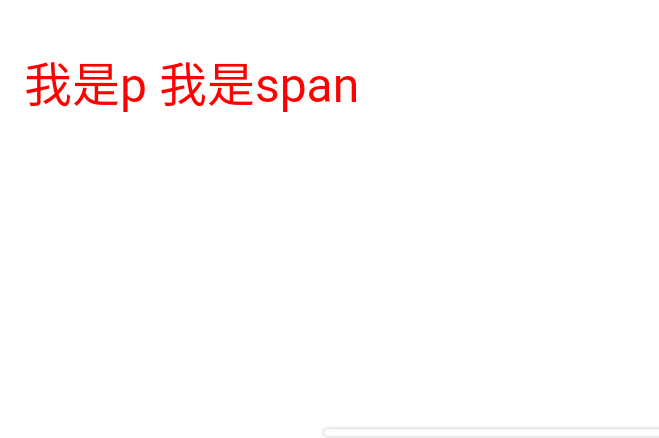
1 | <p> |
定义明确是p里面的span也就不存在继承这一说了,还有一个原因是继承本身不能用背景和布局,这样运用肯定会出错误,虽然当时span也出现背景了,但那个不是真的背景,只是p背景中透到span的,并不是span的继承背景