前言
本教程基于尚硅谷Web前端教程发布,你们也可以理解为这是一篇尚硅谷教程的笔记,当然这里也有我自己的一些经验总结
块和行内元素
什么是块元素(block element)
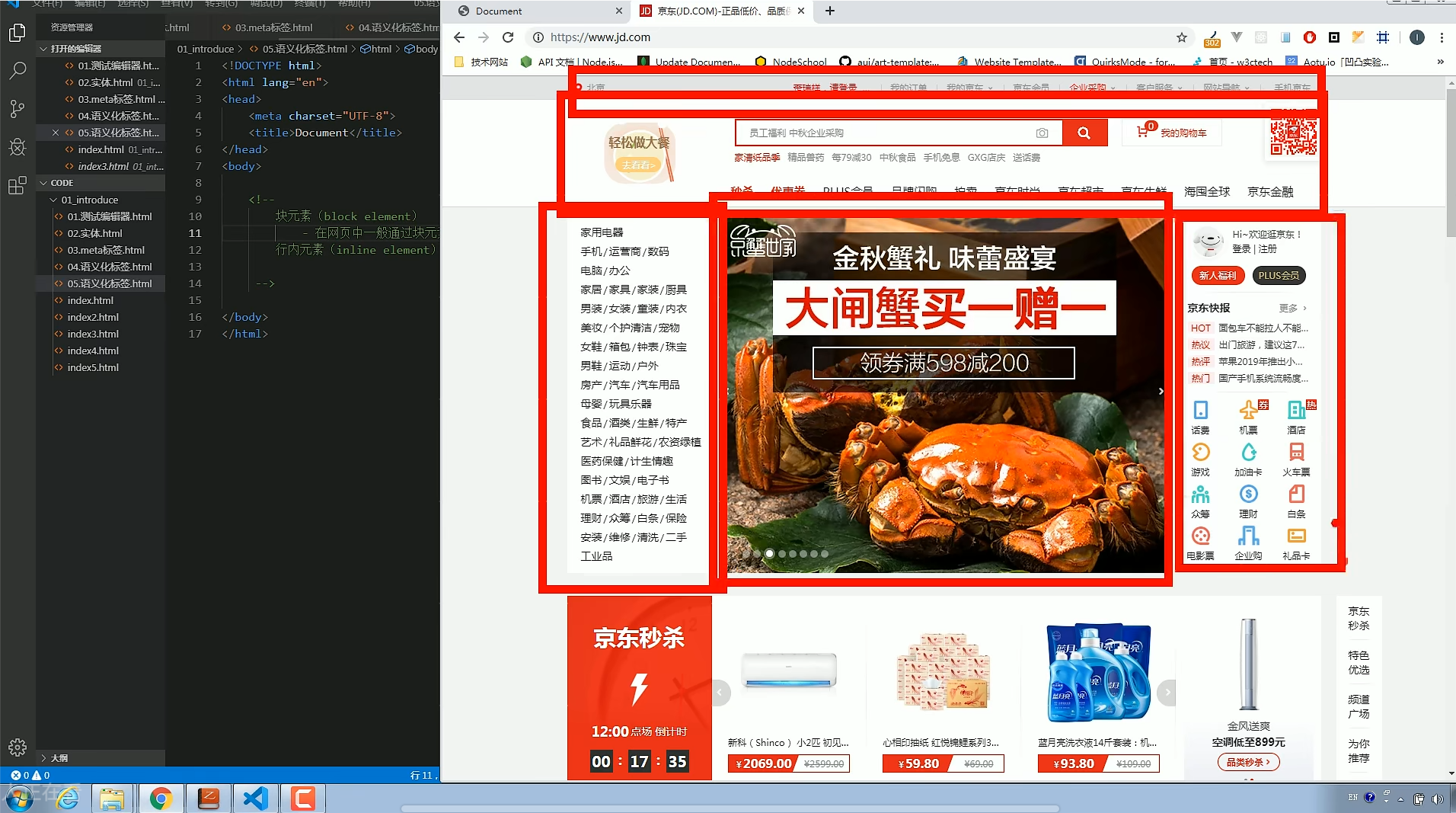
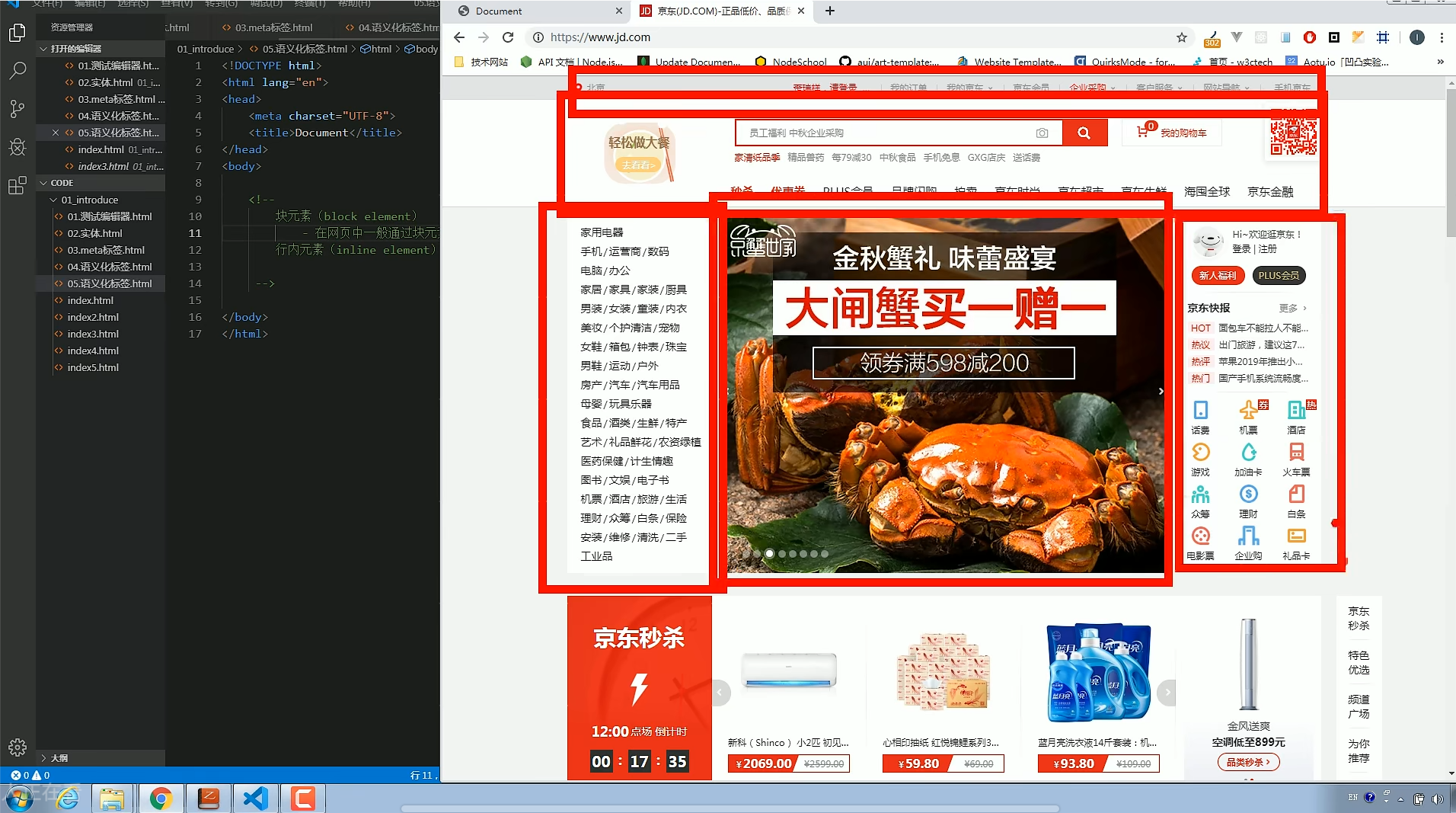
通常网页是由一块一块的区域组成的,在网页中一般通过块元素进行布局

常见的块元素:
什么是行内元素(inline element)
行内元素用来包裹文字,如:
注意
1).行内元素一般我们不会让它嵌套块元素,而块元素可以嵌套几乎所有的行内元素
2).<p>元素中是不能发任何的块元素

本教程基于尚硅谷Web前端教程发布,你们也可以理解为这是一篇尚硅谷教程的笔记,当然这里也有我自己的一些经验总结
通常网页是由一块一块的区域组成的,在网页中一般通过块元素进行布局

常见的块元素:
行内元素用来包裹文字,如:
1).行内元素一般我们不会让它嵌套块元素,而块元素可以嵌套几乎所有的行内元素
2).<p>元素中是不能发任何的块元素
