前言
本文基于尚硅谷Web前端基础教程发布,你也可以理解成这是一篇尚硅谷教程笔记
我们已经写了这么一个网页,今天我们在它的基础上介绍自结束标签和注释
自结束标签
除了一些成对的标签如<h1></h1>外还有不需要成对就能被识别的标签,这类标签成为自结束标签,如:
1 | <img> |
等等
有的写法会在后面加一个/但最新的html5规定还是第一个写法
注释
<!-- -->
在注释中的文字或代码不会被识别,在程序开发中也要养成写注释的习惯,便于别人更好的看懂你写的东西
虽然注释不会被程序识别,但是在源代码中还是可以被看到的,用于警示或告知代码
1 | <!-- 我是注释,这段代码很重要不能删 --> |
像这样起了作用,负责编写你这个项目的人就知道这个是不能删的了
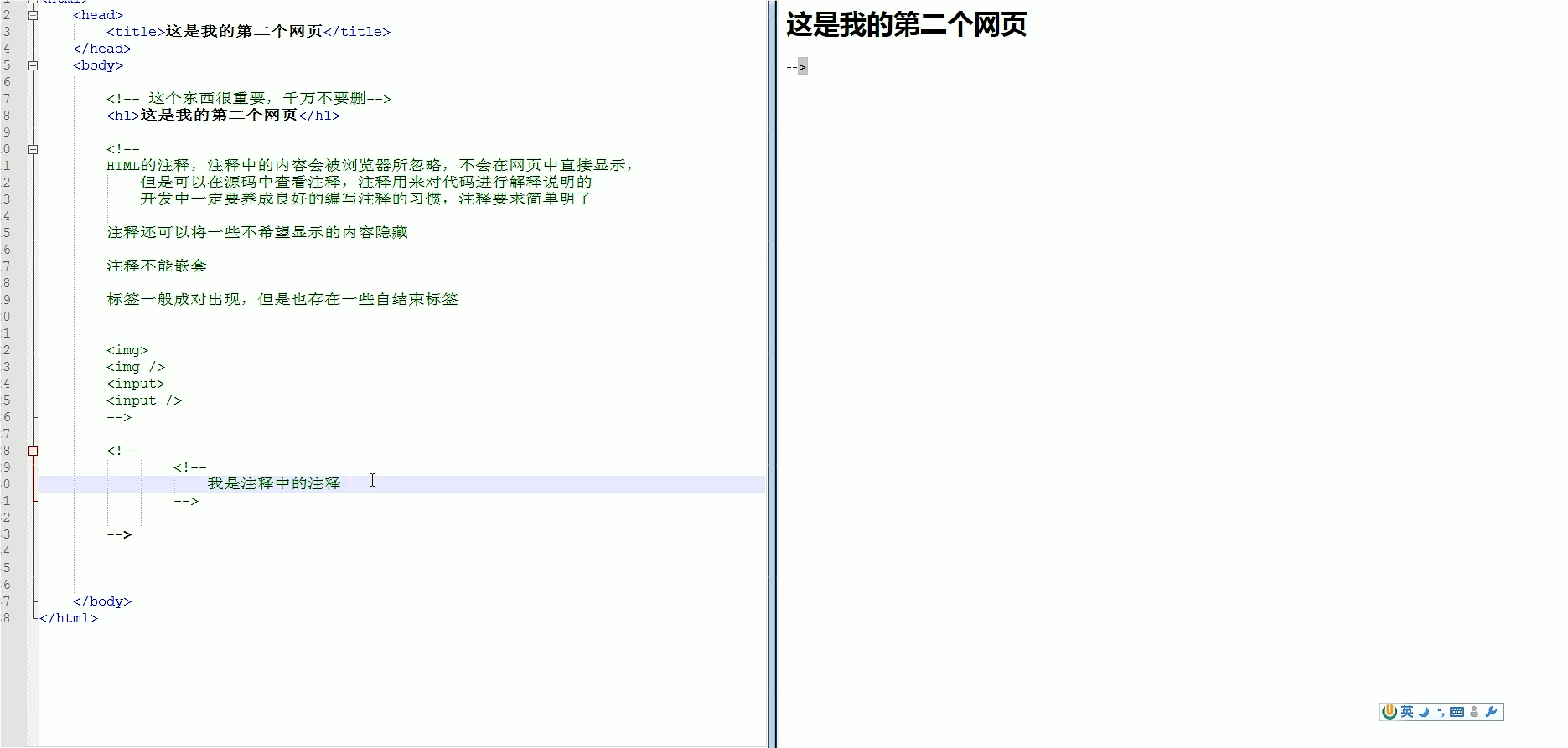
注释需要注意一点就是不能嵌套
1 | <!-- |
你如果嵌套了就会在网页中露出“小尾巴”-->不信你可以自己试试😀