前言
本教程基于尚硅谷Web前端教程发布,你们也可以理解为这是一篇尚硅谷教程的笔记,当然这里也有我自己的一些经验总结****
什么是HTML?
- HTML(Hypertext Markup Langguage)是一个超文本编辑语言
- 它负责网页三要素中的结构
- HTML使用标签的形式来识别网页中不同的组成部分
- 所谓超文本指的是超链接使用超链接可以让我们从一个页面跳转到另一个页面
什么是文本?
文本指的是你使用记事本编辑的内容除此之外都不叫文本,文本不可以插入图片,视频或音频
例如下面的图片

这个图片中我们使用文本编辑器(记事本)编写了<<回乡偶书>>一文,这就是一个文本
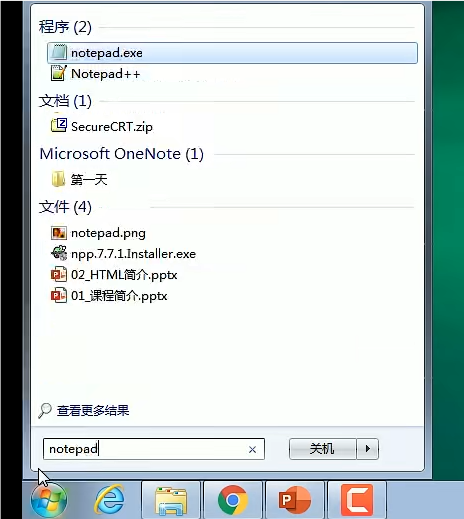
如何快捷打开记事本?
在电脑任务栏(右下角)点击搜索Notepad

如何使用浏览器打开?
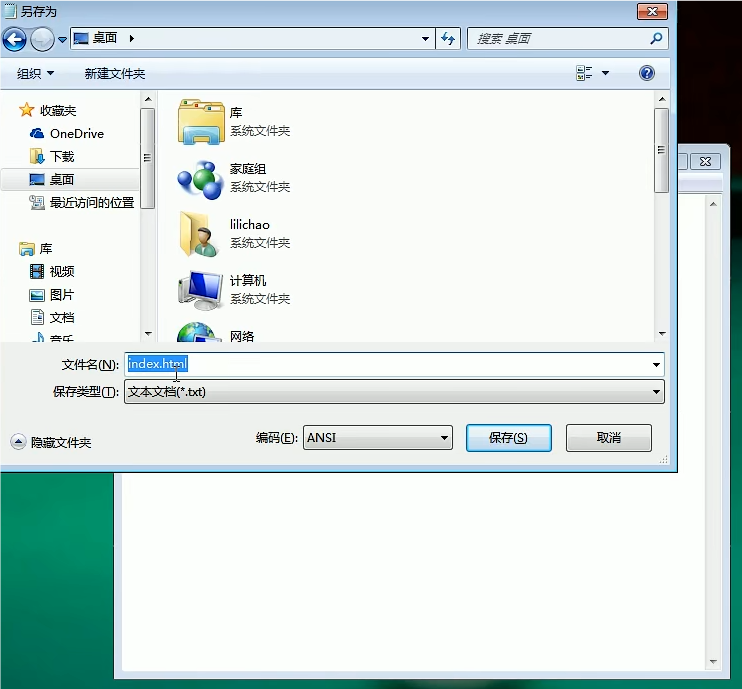
我们打开了记事本,在里面随便写点什么东西然后Ctrl+S打开文件管理器

为刚才你在记事本里写的文本起一个文
件名,HTML的文件名要改成xxx.html名字是可以随便的,.html不能更改,这边建议统一成index.html
把文件存储到桌面看到文件变成了浏览器的图标
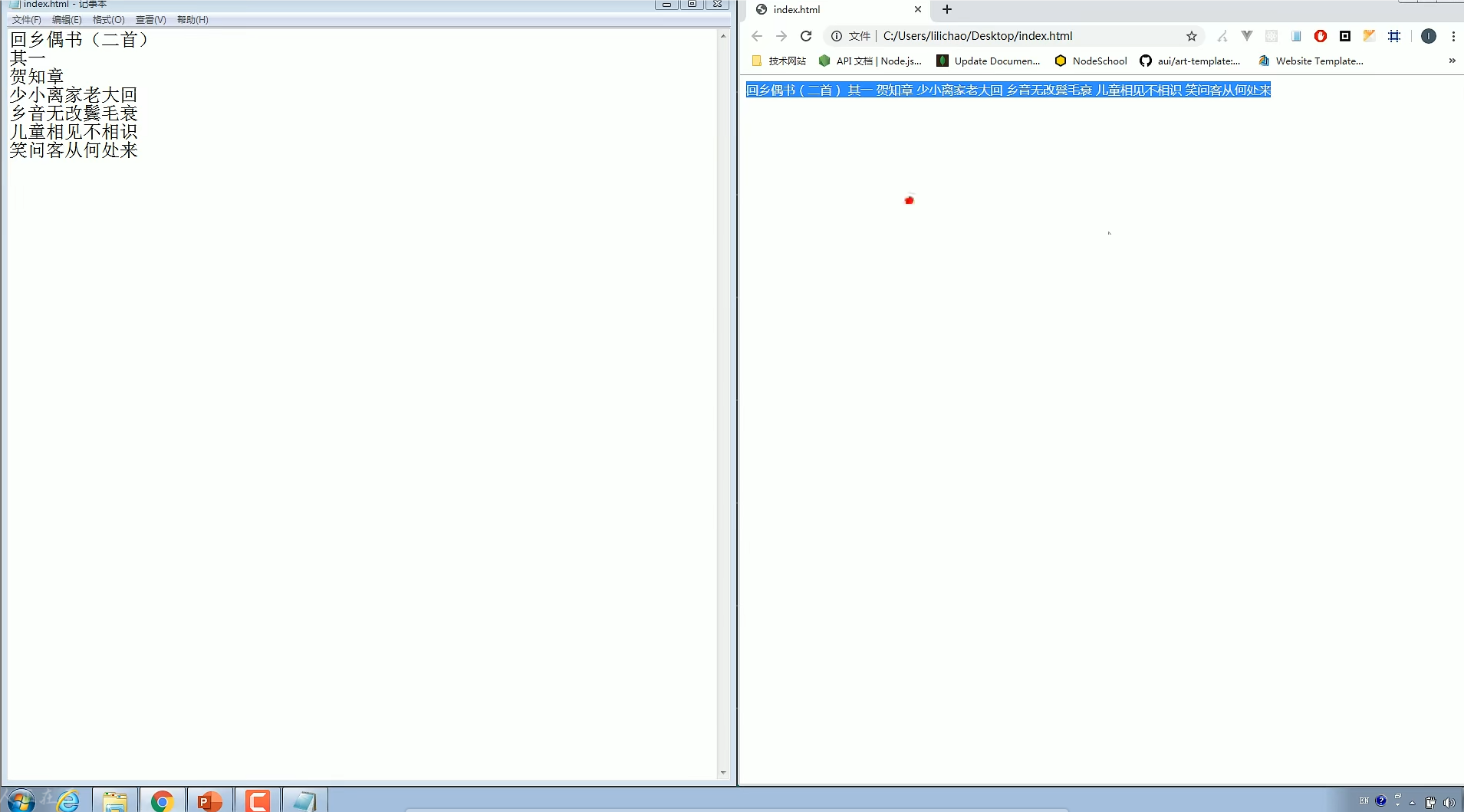
我们点开它
发现这里面的内容就是这样的

和我们先前的内容对比一下,左侧就叫做这个网页的源码,右侧则是浏览器渲染之后的效果
总结
- 打开记事本Notepad
- Ctrl+S打开文件保存到桌面重命名index.html
- 浏览器双击打开
